Well, I am getting addict to Silverlight these days, don’t know why but it keep pulling me away from my main domain ASP.NET.
Yesterday I spend my whole day on Silverlight, since Friday went in just reading news about upcoming Pre-beta release of Windows 7 at PDC and release of Silverlight 2 RC.
So we have to welcome 3 new members to our Silverlight team :)
1.Password Box 2. Combo Box and 3. ProgressBar
Well, what amaze me is to have separate control as “PasswordBox”, it could have been say TextBox having two properties as Type and Password char like we have for Server control TextBox in ASP.NET, well since I am small developer Pune..who gonna listen me.. :)
XAML declaration of these 3 fellow friends looks like :
<PasswordBox x:Name="Pwd" Height="20" Width="100" />
<ComboBox x:Name="cmbUGLeads" DisplayMemberPath="FirstName" Height="20" Width="150" />
<ProgressBar x:Name="Prgs" BorderBrush="Azure" Height="20" Width="100" SmallChange="1" Value="0" >
Well don’t get stunned by “DisplayMemberPath” property in ComboBox, this is use to bind the data to ComboBox.Rest for ProgressBar and PasswordBar all the properties are same that we use to have in ASP.NET controls.
What I observe yesterday while installing Silverlight 2 RC is smooth hassle free installation without any demands from user except it ask to close your all browser instances.[Big Thanks to Microsoft for this !], well for my friends who are in love of doing things in Blend, they need to install Blend 2.0 with SP so you need to say good bye to Blend 2.5 preview for a while.
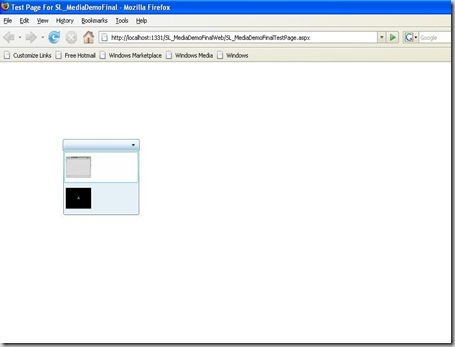
Here is small demo which loads media element in combobox at runtime and offcourse media element is also getting generated at runtime.
XAML Code for this :
<Grid x:Name="LayoutRoot" Background="White">
<ComboBox x:Name="cmbUGLeads" Height="20" Width="150" />
</Grid>
C# Code for this :
public SLRCDemo()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(SLRCDemo_Loaded);
}
void SLRCDemo_Loaded(object sender, RoutedEventArgs e)
{
GetMedia();
}
public void GetMedia()
{
MediaElement med1 = new MediaElement();
med1.Source = new Uri("/Video01.wmv", UriKind.Relative);
med1.AutoPlay = true;
med1.Height = 50;
med1.Width = 50;
med1.Play();
MediaElement med2 = new MediaElement();
med2.Source = new Uri("/Video02.wmv", UriKind.Relative);
med2.AutoPlay = true;
med2.Height = 50;
med2.Width = 50;
med2.Play();
cmbUGLeads.Items.Add(med1);
cmbUGLeads.Items.Add(med2);
}
And output will be 2 nice videos in your Combo once you click on ComboBox.
Well, Another demo I created from ScottGu’s Blog [ He is really a Guru in Web Technologies like ASP.NET and MVC], This is using List<> and bind to Combo, here you can see I am making use of “DisplayMemberPath”, well code for this demo, simple thing you just need one class and few properties and you are done with it.
XAML Code :
<Grid x:Name="LayoutRoot" Background="White">
<ComboBox x:Name="cmbUGLeads" DisplayMemberPath="FirstName" Height="20" Width="150" />
</Grid>
C# Code : [*Note : this.Loaded will work like Page_Load in ASP.NET]
public SLRCDemo()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(SLRCDemo_Loaded);
}
void SLRCDemo_Loaded(object sender, RoutedEventArgs e)
{
GetUGLeads();
}
public void GetUGLeads()
{
List<UGLeads> Leads = new List<UGLeads>();
Leads.Add(new UGLeads() { FirstName = "Vikram", LastName = "Pendse" });
Leads.Add(new UGLeads() { FirstName = "Mayur", LastName = "Tendulkar" });
Leads.Add(new UGLeads() { FirstName = "Mahesh", LastName = "Mitkari" });
Leads.Add(new UGLeads() { FirstName = "Sarang", LastName = "Datye" });
cmbUGLeads.ItemsSource = Leads;
}
}
public class UGLeads
{
public string FirstName { get; set; }
public string LastName { get; set; }
}
So, Hope rather I am sure now will go ahead and download Silverlight 2 RC and start building great applications.Meanwhile let me complete another interesting demo on media element and Ink, I will soon post them here but they are in Silverlight 2 beta 2.
Vikram.