Writing down here after a long time. I keep posting articles on couple of blogs and eventually few of them got tagged under Channel 9 Blog4Fun as well. Last 6 months were crazy ! I am doing back to back talks on Windows Phone, Univeral Apps and Azure (IaaS) so was bit away from you all.
Today I am writing on Windows 10 Phone Technical Preview. I am one of the few lucky people in India who got access to Technical Preview for phone. I am calling myself lucky as most of my friends have high end Windows Phone (Even I have 1520) but like as usual "Bad news follows happy news". Everyone was jumping on Gabe Aul's twitter handle. The bad news is Windows 10 Phone Technical Preview will be only available on following phones :
- Lumia 630
- Lumia 635
- Lumia 636
- Lumia 638
- Lumia 730
- Lumia 830
What about HTC Phones? I will keep this question open.
In my personal view, rolling out low end devices as per my understanding is always good and effective. This helps to understand Bugs and bricking issues before it goes to flagship devices. Microsoft doing their best to get as close as possible to Developers and Consumers and allowing them to get bits via Insider Program. This also shows commitment of Microsoft towards community. In other aspect it is very effective channel for Microsoft to get feedback and reach out to end user.
There are so many discussions like Why it is not on other devices? How Windows 10 Phone Technical Preview demos shown on Lumia 1520 etc. Well if you read this blogpost especially "The earliest preview we’ve ever done" section it will address most of your queries.
So let's keep all debt aside and let's have a quick overview of Windows 10 Phone for Technical Preview which I am able to install on my Lumia 630. (It is currently running Cyan update)
As a per-requisite you need to enroll for Insider Program followed by downloading "Windows Insider" app here. Post installation you will get following screen provided your device falls in the list of supported device which I shared above.
There are 2 builds as "Insider Slow" and "Insider Fast". The name itself suggest the frequency of getting updated build. So you can choose either of choice. Note that installing this build will void your device warranty. So install this on your own risk. Some rumors are going on about the rollback facility but I do not see this option here. You need to reboot your phone. Post reboot you can verify the build by going to about menu. You will see something like below :
Now let's start the pictorial tour with short description.
1. Brand new Start / Home Screen with Full Screen Background and "Vertical Tile"
Here is the Program Screen with and without Wallpaper (Once you apply Wallpaper, Now you can see that at background in Program screen as well)
2. Notification Center now have a lot of improvements. Firstly you can have multiple setting options there. Also you can now individually remove notification in a group of notification. In our WP 8.1 once we swipe then entire set of notification goes away. Here you can remove or act on individual notification. Also now you have collapse button to get more metadata associated with notification.
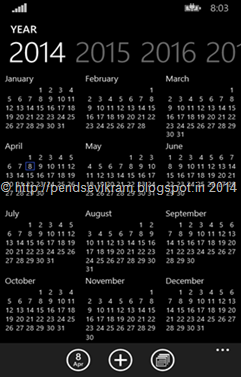
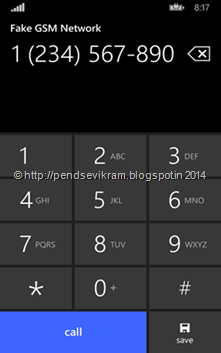
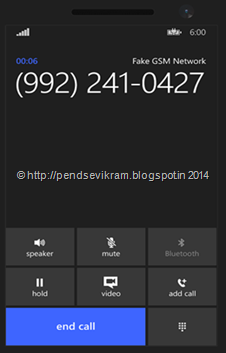
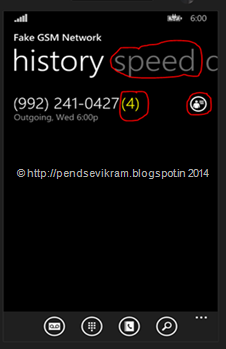
4. Calling, Calculator and Photos have new look. Photos app looks is better with new UI. Calculator now is way better. It is no more Calculator for numbers but more than that. Calling screen got new look too.
Not only Calculator but it seems most of the Apps are now dominated by "Hamburger" Menu which is surprise !
5. Folders is no longer Folders app rather we have multiple folders kind of app. I will not call it as full functional File Explorer but overall this Folders App looks good.
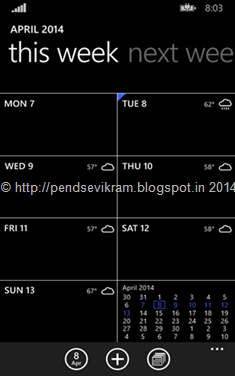
6. Alarms is not just alarms, it is now a Combo of pinnable (Pin to Start) apps/features like Alarms, World Clock, Time and Stop Watch. All in one kind of functionality. Alarms are actionable and more informative than earlier.
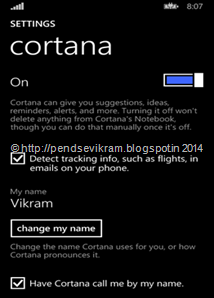
7. New Setting UI where you will get lost completely. Not because options are removed but now they are logically arranged in categories.
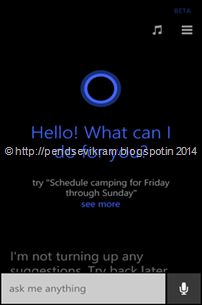
8. Cortana now have "Hamburger" menu, She is improved dramatically (Azure ML it is? ;-) ..my wild guess).
Last screen allows you to share feedback for Cortana. Well I have already shared lot of feedback on most of the glitches.
So that is what I want to share with you. I tried to show you the pictorial tour. Right now we don't have any APIs or SDKs in place. So I am holding my horses here. I will try to post few more deep dive reviews as soon as we progress with builds and I progress with my evangelism.
If you asked me conclusion of this post or my views on Windows 10 Phone Technical Preview then it will be like this :
Amazing UI which still needs improvement. Most of the themes issues needs to be fixed. Themes for phone and Cortana are mismatching. Few apps are getting hang, few options in Settings are freezing in between. I did not observed any automatic restarts or reboot. I don't have SIM in my device but I assume there should not be any silly issues like autocalling or random calling etc. Overall amazing compare to Windows Phone current build in terms of capability, simplicity and features. I am still missing "Jumplist" and "Alphabetically Sorted" Settings options in Settings.Need some good wallpapers and ring tones. Looking ahead for some Apps specific for this Windows 10 Phone platform which will showcase features of the platform. Overall No special observations in Camera, Picture Quality, Audio and Video. I have not tried "flac" files for Music. IE I don't see anything special (My overall IE usage is very low).
On the other hand what i realized so far with Windows 10 Phone Technical Preview is most of the common sense features for which people wrote dozens of apps and loaded on Store are now part of Windows 10 Phone Technical Preview either as feature or as default provided apps by Microsoft ( For example Alarms, World Clock, Stop watch etc). So I think new apps will be better with better set of features and rich APIs once the entire ecosystem comes to life.
I will soon share more insights on Windows 10 Phone Technical Preview and I would like to hear your feedback as well. Feel free to buzz me on Twitter ( @VikramPendse)
See you soon !
Vikram.