For a while keeping aside the hot topic of “Silverlight is dead”,I am coming back to normal activities and doing part of that I am putting a small post here just for those who have installed Windows 8 and wondering how overall things will work on their Windows 8 box.
I assume here that you have done with Windows 8 Developer Preview setup,For me,I installed Visual Studio 2011 as a separate installation.Frankly, it was not that smooth compare to Windows 8,it crashed 2-3 times.Well,with the assumption of successful installation, lets move ahead with our first “Hello World” kind of a Metro UI Application.
Our First Metro UI style App using Visual Studio 11 on Windows 8:
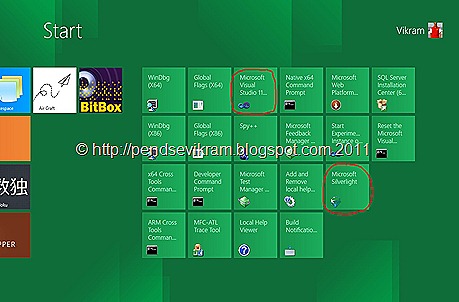
Once you installed Visual Studio,you will find the shortcut of the same on your Metro UI interface which is default in Windows 8 Developer Preview, so by clicking on that it will throw you with the Visual Studio 2011 IDE in Desktop mode which is very similar to your normal Windows Desktop in Windows 7

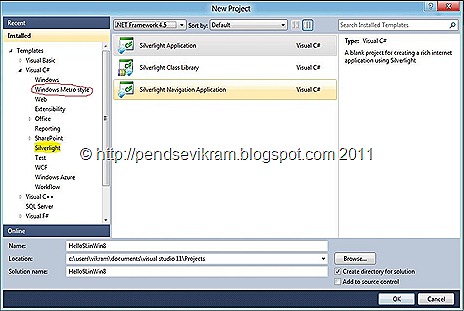
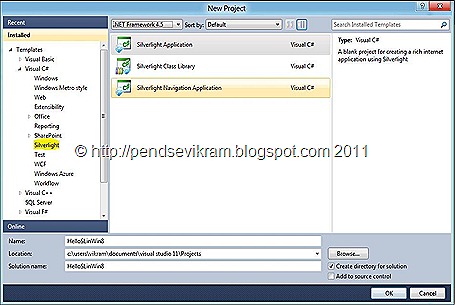
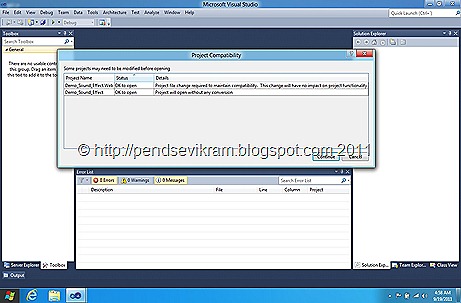
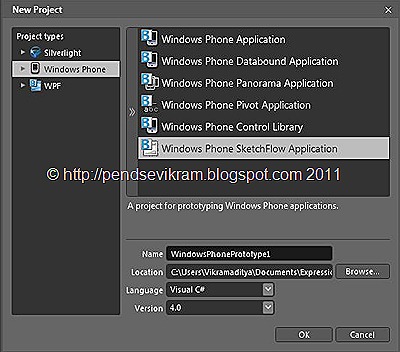
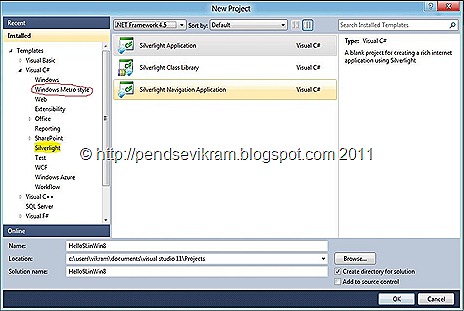
Once Visual Studio 2011 is open,Click on File>>New Project

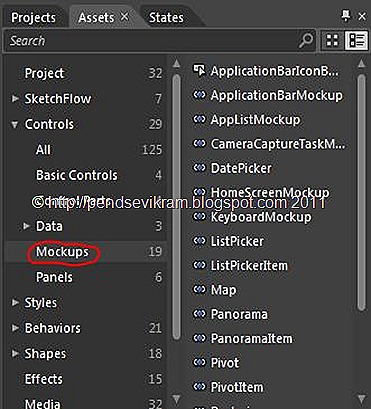
Please see in the above snap, The one which is in red circle is your Windows Metro style Project template.Since this our first post,so I am not pushing too much content on you and leaving you in a state of confusion,so for other project templates in this category and what they do,that I will share in upcoming posts.So after selecting this template and giving a relevant name to your app, Click on OK to move ahead.
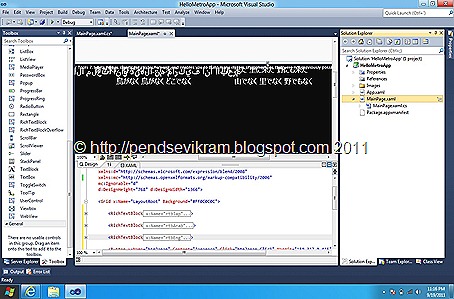
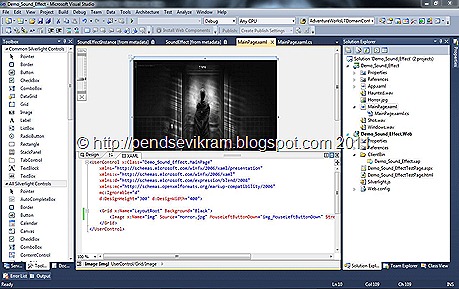
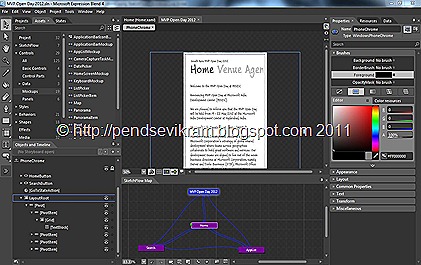
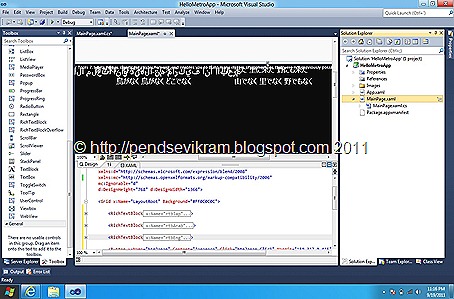
Visual Studio 2011 :
There are significant improvements in IDE and new features are there but right now I am purposefully not pulling them here just to keep our focus on App.So if you are familiar with Visual Studio 2010 then you will not struggle much with the Designer and Code Window.

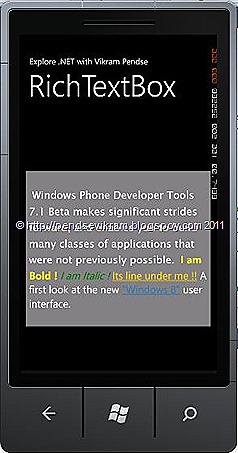
Our First App using RichTextBlock :
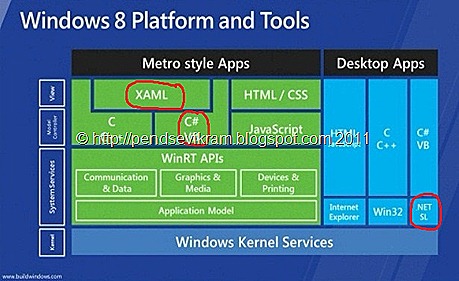
As you know that XAML is the backbone of Metro style app,So I will be using XAML as UI and C# to code. I will talk about other ways to code using other languages in my upcoming posts.
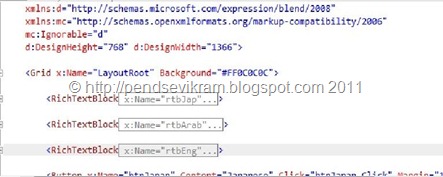
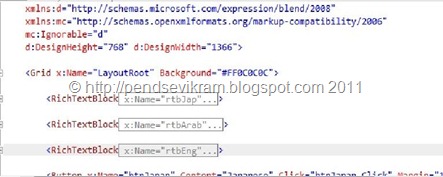
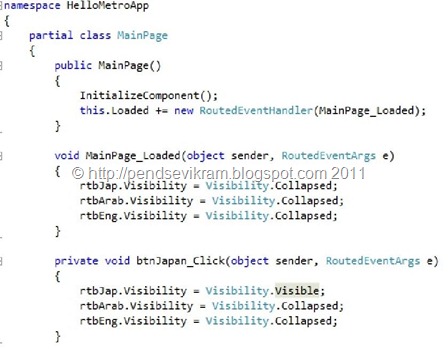
XAML :

Make sure you set x:Name to the RichTextBlock control (which is very similar to our Silverlight 5 RichTextBox control)
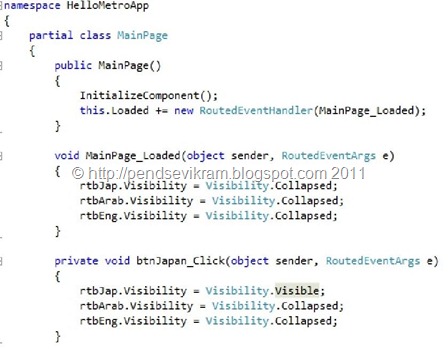
C# Code :

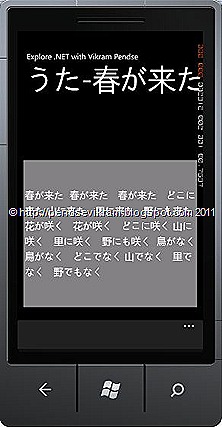
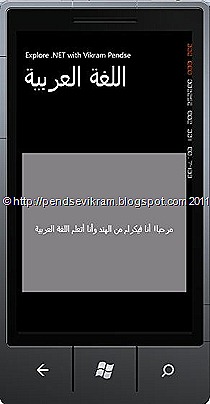
So on visibility of each RichTextBlock I am controlling the UI via Button Click event. Idea is to show Japanese,Arabic and English content on each of the button click and similarly hide other two at the same time.
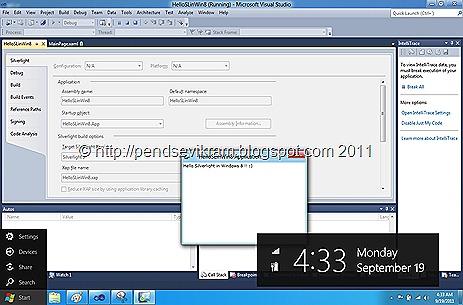
Output :
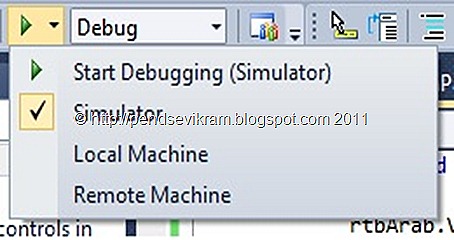
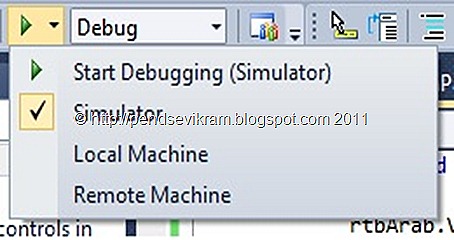
Oh wait ! what in case I don’t have Metro UI or for that matter I am running Visual Studio 11 on other box then?, well life is good ! you have a build in and fully functional simulator of Windows 8 which is very realistic in look and feel and behavior of Windows 8 Metro UI,so you will find that option once you wish to start debugging the application like shown here :

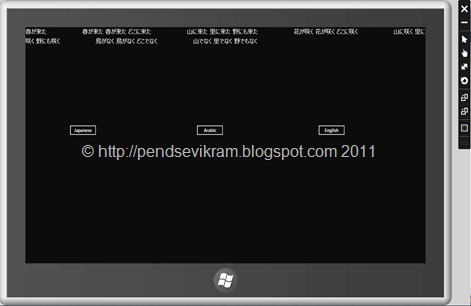
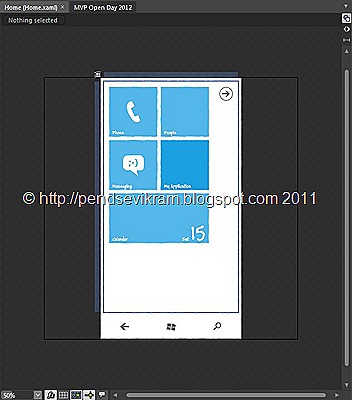
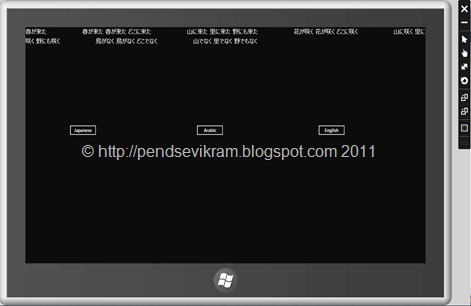
and now you are all set to see the output like shown below ! :

You can see shortcut of your Metro UI Style App on the Windows 8 Metro Desktop like this :

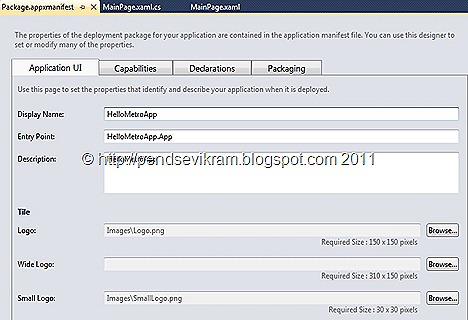
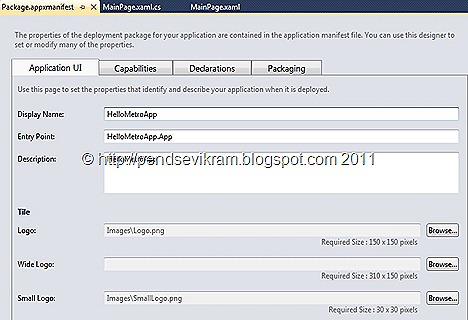
You can do much more configuration related settings with package.appmanifest file inside your project,it will help you to get settings like below :

Since this is our first app, I am not going into much more details on the each of the sectional tab shown above, that I will address in my upcoming posts, so now let’s see the final output :

Yahooo ! Our first ever app is ready on Windows 8 using Metro UI style inside Visual Studio 2011. Once you click on each of the button,you will see some language specific text. Well though its very basic, but idea behind is to get familiar with the environment, In upcoming post, I assure to have much more high level apps.
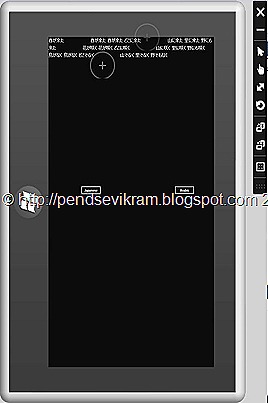
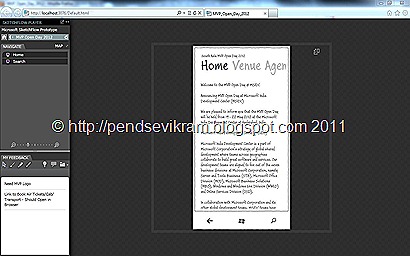
Something about Simulator :
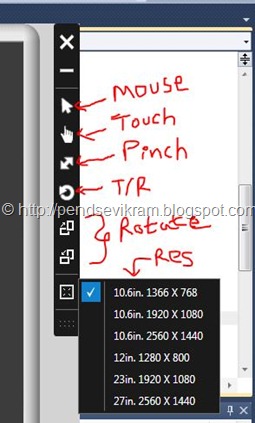
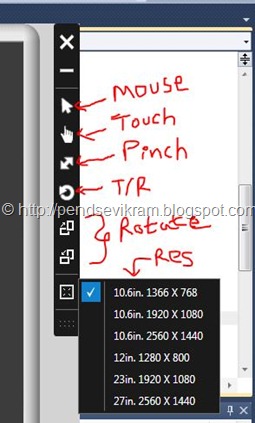
Like Windows Phone 7 emulator, you can rotate this Tab and see app from various angles. It also provides you option to interact app with Mouse and even using Touch like I have shown in the second diagram.


In this way, its very useful and fully functional simulator and helps us a lot and saves lot of efforts,It gives best feel of your app on Windows 8 environment.
So, This is our first “Hello World !” kind of Metro UI style app using Visual Studio 2011 on Windows 8. I hope after reading this post, you will be in position to understand overall environment,better you that, so that you can easily understand my upcoming posts.
Do try this out, Build a small app,meanwhile I will go back to Windows 8 and Visual Studio 2011 and will try to build more solid app integrating some more good,jazzy business related stuff.So stay tuned ! keep visiting here for more !
Vikram.