Deep Zoom is the thing which is now days people on their toes to know what it is, Deep Zoom we can say part of Technology which comes under arena of Silverlight Technologies.
Here I will demonstrate a quick way to design, develop and deploy DeepZoom Application.
For this you need 4 Things :
1. DeepZoom Composer : can be downloaded from here ,
2. Collection of Good Quality and High Resolution Images.
Once you download and Install DeepZoom successfully, just need to run that, The IDE [Well, IDE here is just buzz word I am using, It may not give all features.] is pretty close to the Interface that is provided by Microsoft Expression Blend.
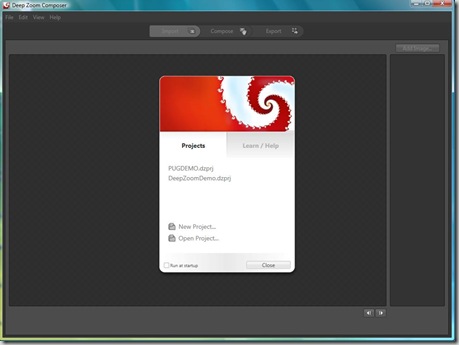
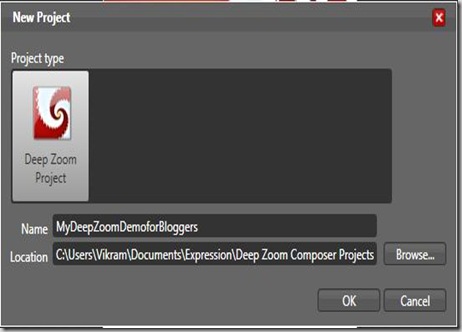
This gives a formal template to choose the existing project or go for new one, Well point to be noted here that the extension of these projects will be *.dzprj
Once you all set with the New Project or opening the existing project, well now let's only focus to newly created project. So once you set the new one just see the following screen.
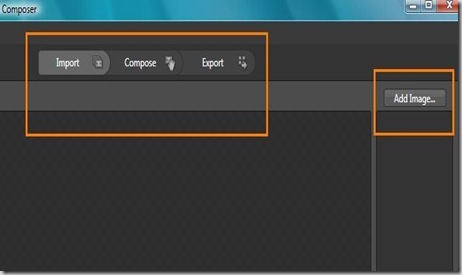
Now carefully observe the top of the DeepZoom Composer, you will find 3 options below the menu bar as :
1. Import 2. Compose 3. Export
On right and side you can see "Add Image..." option, by clicking on this you will find Normal Open Dialog where you can select one or more Images.
Once you load set of images you can browse through them on right hand side panel, you also have buttons on status bar of DeepZoom Composer to navigate through that collection.
It supports *.tiff,*.tif,*.jpeg,*.png types of images, Once you import those images you can Drag-drop those on work area in middle part, Now choose Second Tab from Top as "Composr" and see this :
If you observe carefully, Image which are grayed out on right hand side are already on working area, You observe 2 Tabs above "Add Image.." as "All Images" and "Layer View", Layer View is similar to the layers you see in normal Adobe Photoshop, Layer View helps to adjust image layers one above the other and vice versa.
You can very well resize images and also will be able to set all alignment properties for the same from the various alignment and Zooming option given on bottom side toolbar, Also you will observe a small preview window with a white reference box inside that, This is to give you feel of overall how its going to be work. Either now you choose Zoom option or just adjust images and move the mouse wheel, The necessary code will be automatically get generated behind the scenes. After this much of work, Now all you need to do it to deploy this application.
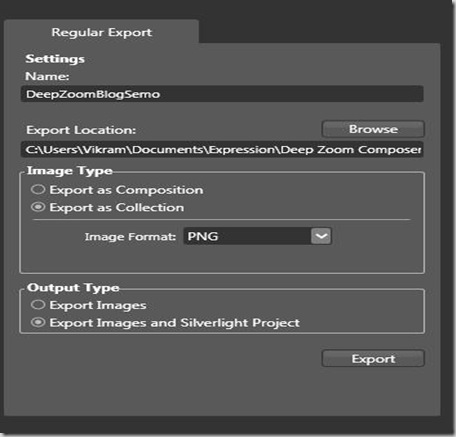
So now you need to take help of "Export" Tab on the top side toolbar, and you will see the following options :
Now you also see the Output Preview window next to this export template, Well Now carefully observe "Regular Export" tab, where you will find several option, Firstly you need to set some name for the project else it will not allow to move ahead to export. It will show you export location, you can very well change that,Then there are two option, either you Export Images or export as full fledge project, If you wish to export as Collection you can set Image format there.
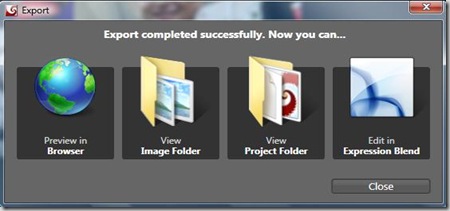
We are here more focused on "Output Type" option, We are going to export this as Images and Silverlight Project. So our responsibility is over as far as Exporting is concern, Once you click on Export button you will see the following popup kind of template where you will have several options :
Export gives you 4 options :
1. Preview in Browser 2. View Image Folder 3. View Project Folder
4. Edit in Expression Blend
"Preview in Browser" will directly render the output in browser and then just matter of moving mouse wheel and DeepZoom will start working.
"View Image Folder" and "View Project Folder" will basically throw you to the actual physical location of the project and image collection.
"Edit in Expression Blend" will allow you to tweak this project in Expression Blend if you want to do some modification especially in design part.
I hope this article will help you to know what is this latest buzz word "Deep Zoom" is all about. Still more to come for DeepZoom, so keep watching this place.
-Vikram.






No comments:
Post a Comment