After a long you can say, I was totally engaged in Community Activities, After Sessions at Tech.Ed 09 India in May, I was doing few community sessions on Silverlight 3 as a part of nationwide community event in India titled as “Tech.Ed on the Road”. I was hardly getting time to explore new things since most of the time went in sessions and travel across,Addition to that I left my job (IT Slowdown bang me hard ! ;-) ), well our blog is technical and not personal, so let’s get back to work.
Over last few months here, we were discussing features of Silverlight 3 and how we can make use of its features in our LOB (Line of Business) applications, throughout this period, I was getting common feedback and some people were more keen towards design aspects rather than code part, So I have now decided to spend some time for design related things, So here we go with Expression Design, A tool available for free download and comes as a part of Expression Studio, Basically used for creating jazzy Icons and Buttons and some text effects.Here is small article on this.
With my typical Paint Brush skill, I started these things since I don’t have any designer cell in my brain :) ..mess you can see which I created at first time in Expression Design :
I started with simple geometry shapes like Triangle,Rectangle and Semi-circle to make a pencil type button for my button in Silverlight Save-Dialog box application, so it went like this :
Step 1 : Get your Basic Design Ready
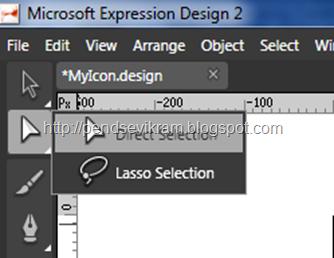
Step 2 : Selecting All or Each part of Design
For this you can make use of Selection tool provided by Design
However, Lasso Selection will help you to select bits and pieces of whole shape as Direct generally select whole area at once.
Step 3 : Actually applying Gradient / Colors
You can apply Colors / Gradient from Appearance section and you can very well adjust the direction of gradient by “Gradient Transform” tool available on Toolbox for any given particular item
Along with that you can either adjust Opacity for whole object or for particular part selected with the selection tool.
Step 4 : With Pen,Selection and Scissors option, you can shape your object like this :
And also you can create designs like this :
Or like this :
Step 5 : Applying Effects
In some of the above images, you can see some glossy and shadow effects, so all you have to do for that is to choose object and apply effects like this :
You can apply effects layer-wise also, to check various layers, you can go through Layer window just below effects on right hand side panel (It is also accessible via Menu), You can add and delete multiple effects.
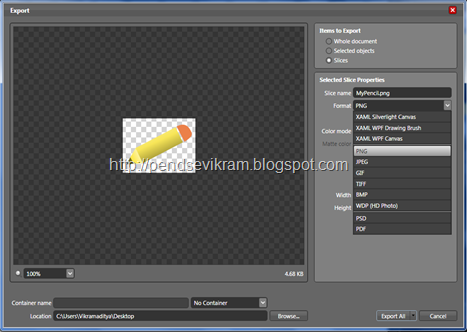
Step 6 : Export
After creating so much of work, its time to use that in reality, so One can go to File->Export or other simple way is to use “Slice” tool, select particular Object/Area and right click on it and choose “Export…” option, A self explanatory window like this will pop up :
As you can see that Expression Design provides several Export format options, being Silverlight professionals, we are much more keen towards XAML Silverlight Canvas or in any of the image format.
However XAML Silverlight Canvas gives you necessary xaml code and it get saved as xaml file, so it is easy to tweak and customize as per application demands, for our demo we are exporting it as image.
Step 7 : Final Step – Getting that Design and applying to Silverlight Control
Right now I have following Normal Silverlight button which I want to replace :
XAML Code for current scenario :
<Button x:Name="btnSave" Height="20" Width="40" Content="Save" Click="btnSave_Click" />
Now let’s replace this button with the Pencil which we created and exported using Expression Design :
So new XAML Code will be :
<Button x:Name="btnSave" Click="btnSave_Click">
<Button.Template>
<ControlTemplate>
<Image Source="MyPencil.png" Height="130" Width="50"/>
</ControlTemplate>
</Button.Template>
</Button>
and output will be…
I tested out this button and its work very well as it was earlier.
So, This is have you can now make your Silverlight applications much more Jazzy and Beautiful, well this was just initial work we did, so try this out and get comfortable on this, Big this is that this can be done by developer also very easily.
Hope you like this simple way to make creative effects, icons and buttons for your silverlight applications using Expression Design, I will soon again give you much more things over here at my best, so keep visiting here, Though this article came up after a long period, still its not like it will go slow, will coming with much more soon.
Vikram.













No comments:
Post a Comment