Yesterday we started our journey towards Silverlight 3, now lets hit another milestone in this by learning new stuff about Blend 3 and lets discuss, how Blend 3 will improve things around, especially for designers with less pain, so do more and work less kind of thing.
This is my second part of the lap around article on Silverlight 3 and offcourse I will continue to cover all new stuff about Silverlight 3, I have already given all links to download it, you can now Download Blend 3 Preview. Its again a very smooth installation and offcourse like Silverlight 2 & 3, Small conclusion by me again : Blend 2 and 3 Preview going parallel.
As I said, you can find both version together, so now lets start with Blend 3 Preview :
Turn on AutoHide :
I know, this feature was much awaited and big smile on my face, wish same with you, We all know that in Blend 2 dragging those windows was nightmare and even they use to get lost sometime and was very irritating, but now Thanks to Microsoft and Expression Team for adding AutoHide feature [Check Red marked area in snapshot below], so like Visual Studio, now you can put on and off those windows very smoothly.
Effects :
I just dragged a ComboBox on canvas to check out various effect, so I went to Asset Library [Looks much fast and improved to me], you will find “Effect” tab, click on that, you will find default two effects as “BlurEffect” and “DropShadowEffect”. You need Drag-Drop those effects from Asset Library onto the control which you want to apply those effect.
You can see how it applies those effects to controls [ I marked them in Red,check left part of snapshot above], You can see first normal simple combo without any effect and DropShadow effect to second combobox and Blur effect to third. This is how it has been made easy by few clicks.
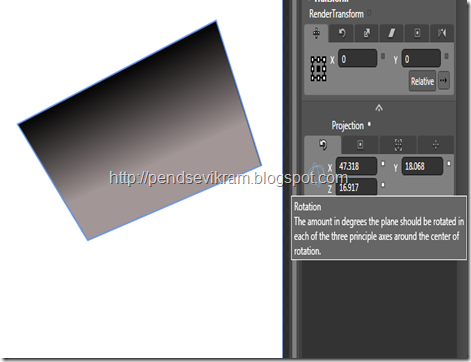
Projection :
In my last article, I have discuss many things about Plane Projection and Projection overall, so just have a look at screen shot how it can be done using Blend 3 , for rest of information with code, check my previous article.
Import Adobe Photoshop and Illustrator File:
Do I need to talk about this?? :) *.psd and *.ai file format are now joining the party !!
XAML Intellisense and much more :
Now Blend 3 supports XAML Intellisense which is very good news for developers, and also now it comes with built in source control, I like the Intellisense feature a lot.
Data :
It is always a difficult job for designers and developers to get visuals of application which have some data, so generally each and everything in such cases depends upon prototype, what we consultants call it as POCs, well to have that feel of data, you have a “Data” tab introduce, where you can put some sample test data or even your live data so as to get visualization of application once it get bind with actual data. You drag that sample collection and it will automatically generates listbox type of controls for you. This is bit complicated to explain in one go especially for my designer friends,so I will talk in more details about this features in my upcoming articles.
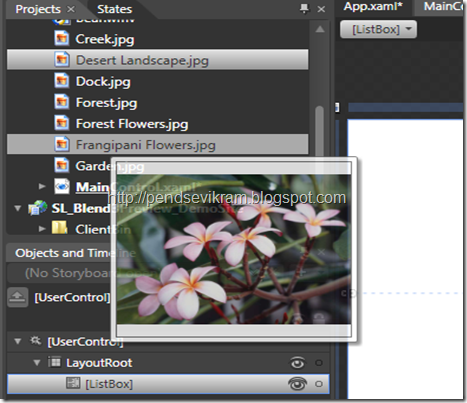
Thumbnail Preview :
Now Blend 3 provides you a small thumbnail preview of Images which you have added inside your project, like this :
So this was all about the small lap around of Blend 3 Preview, I hope the input I given you here will be useful for you to start looking into Blend 3. I have purposefully skipped Animation and Data part for the moment for not to make it complex for new ones, but I will surely talking about it in coming days, well I will keep this series buzzing and in next part, i.e Part 3, I am planning to talk about some other cool features of Silverlight 3. So keep visiting here for more stuff on Silverlight 3.
Vikram.










No comments:
Post a Comment